CSS Fonts
Choosing the right font for your website is important!
CSS font-family Property👇

CSS Web Safe Fonts👇
However, there are no 100% completely web safe fonts. There is always a chance that a font is not found or is not installed properly.
Therefore, it is very important to always use fallback fonts.
This means that you should add a list of similar "backup fonts" in the font-family property. If the first font does not work, the browser will try the next one, and the next one, and so on. Always end the list with a generic font family name.

CSS Font Style👇
The font-style property is mostly used to specify italic text.
This property has three values:
normal - The text is shown normally
italic - The text is shown in italics
oblique - The text is "leaning" (oblique is very similar to italic, but less supported)

Font Weight👇
The
font-weightproperty specifies the weight of a font:
Example👇

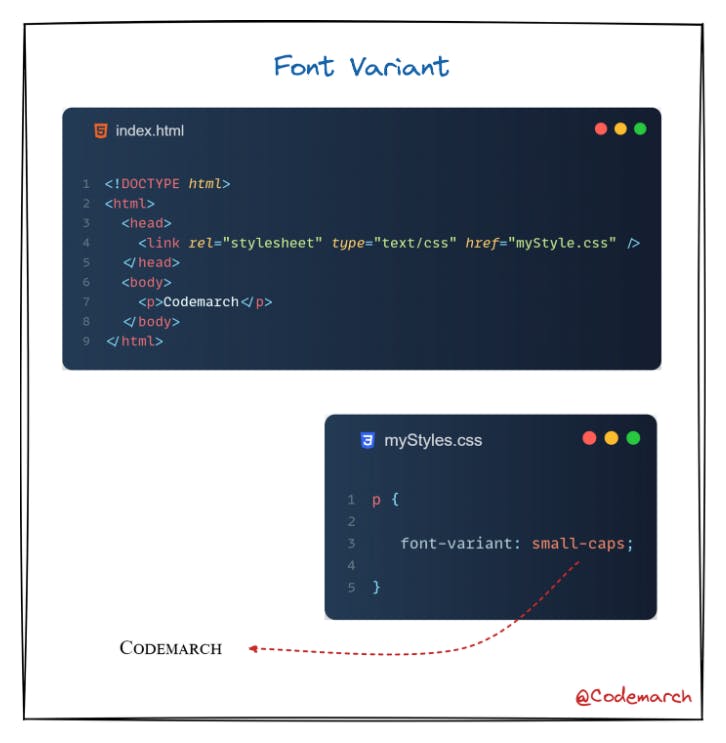
Font Variant👇
The font-variant property specifies whether or not a text should be displayed in a small-caps font.

Font Size👇
The font-size property sets the size of the text

CSS Google Fonts👇
If you do not want to use any of the standard fonts in HTML, you can use Google Fonts.

How To Use Google Fonts
Just add a special style sheet link in the <head> section and then refer to the font in the CSS.

CSS Font Shorthand👇
The font property is a shorthand property for:
font-stylefont-variantfont-weightfont-size/line-heightfont-family
Note: The font-size and font-family values are required. If one of the other values is missing, their default value are used.

CSS Icons
Icons can easily be added to your HTML page, by using an icon library.
How To Add Icons
The simplest way to add an icon to your HTML page is with an icon library, such as Font Awesome.
Add the name of the specified icon class to any inline HTML element (like <i> or <span>).
Font Awesome Icons

Example👇


\> Download our HTML & CSS Visual Treat! ebook Here: Click here
