Table of contents
CSS Gradients
CSS gradients let you display smooth transitions between two or more specified colors.
CSS defines three types of gradients:
Linear Gradients (goes down/up/left/right/diagonally)
Radial Gradients (defined by their center)
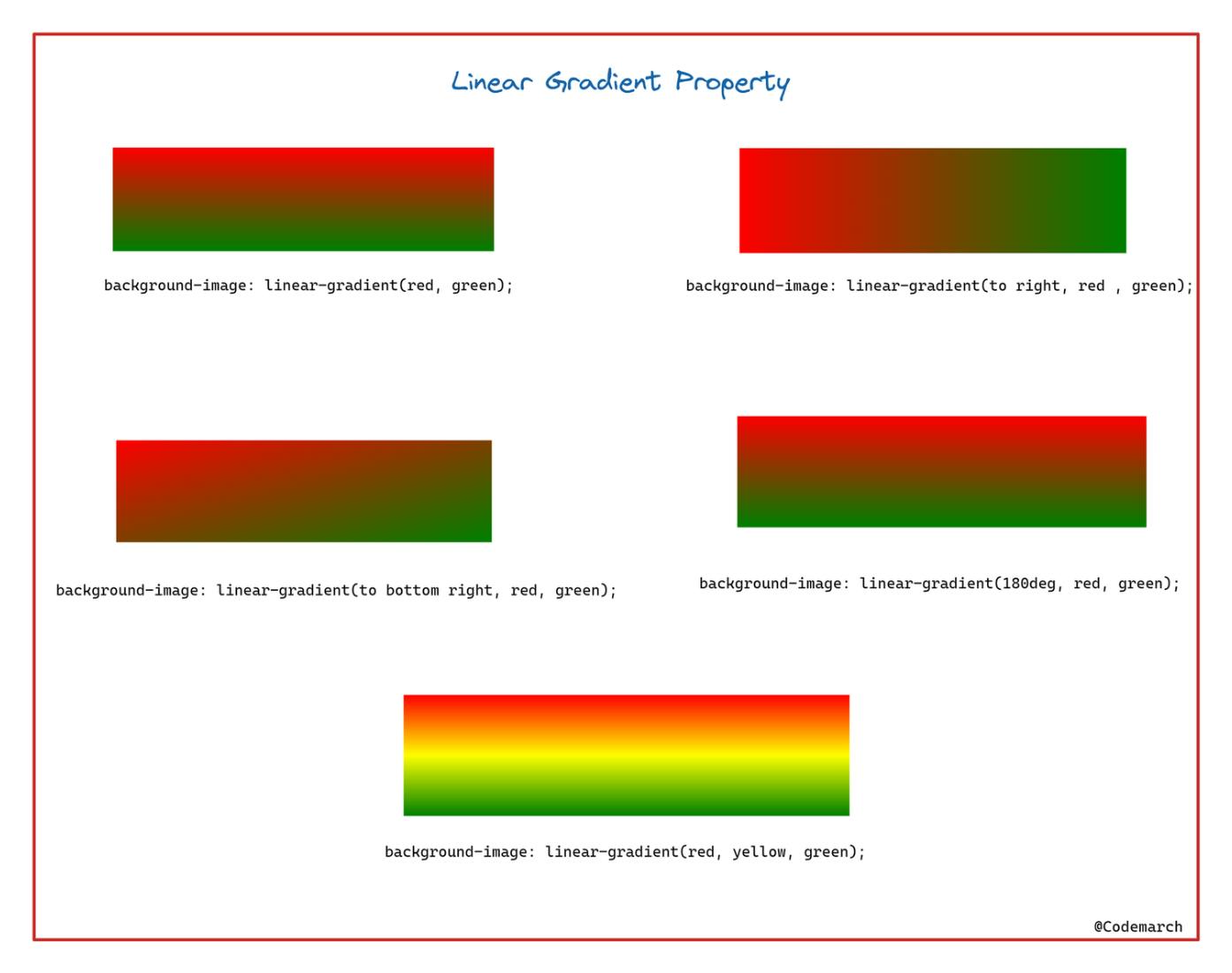
CSS Linear Gradients
To create a linear gradient you must define at least two color stops.

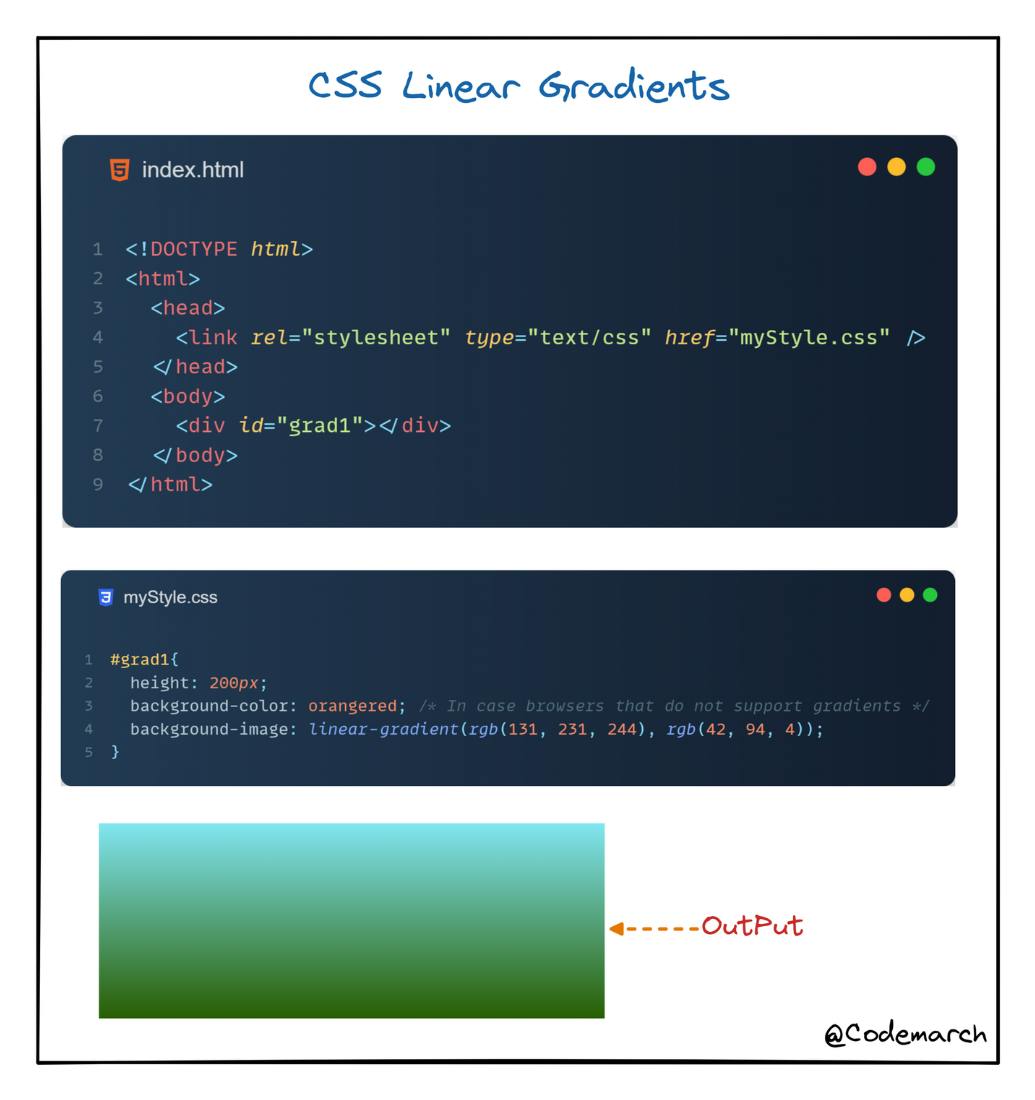
Example:

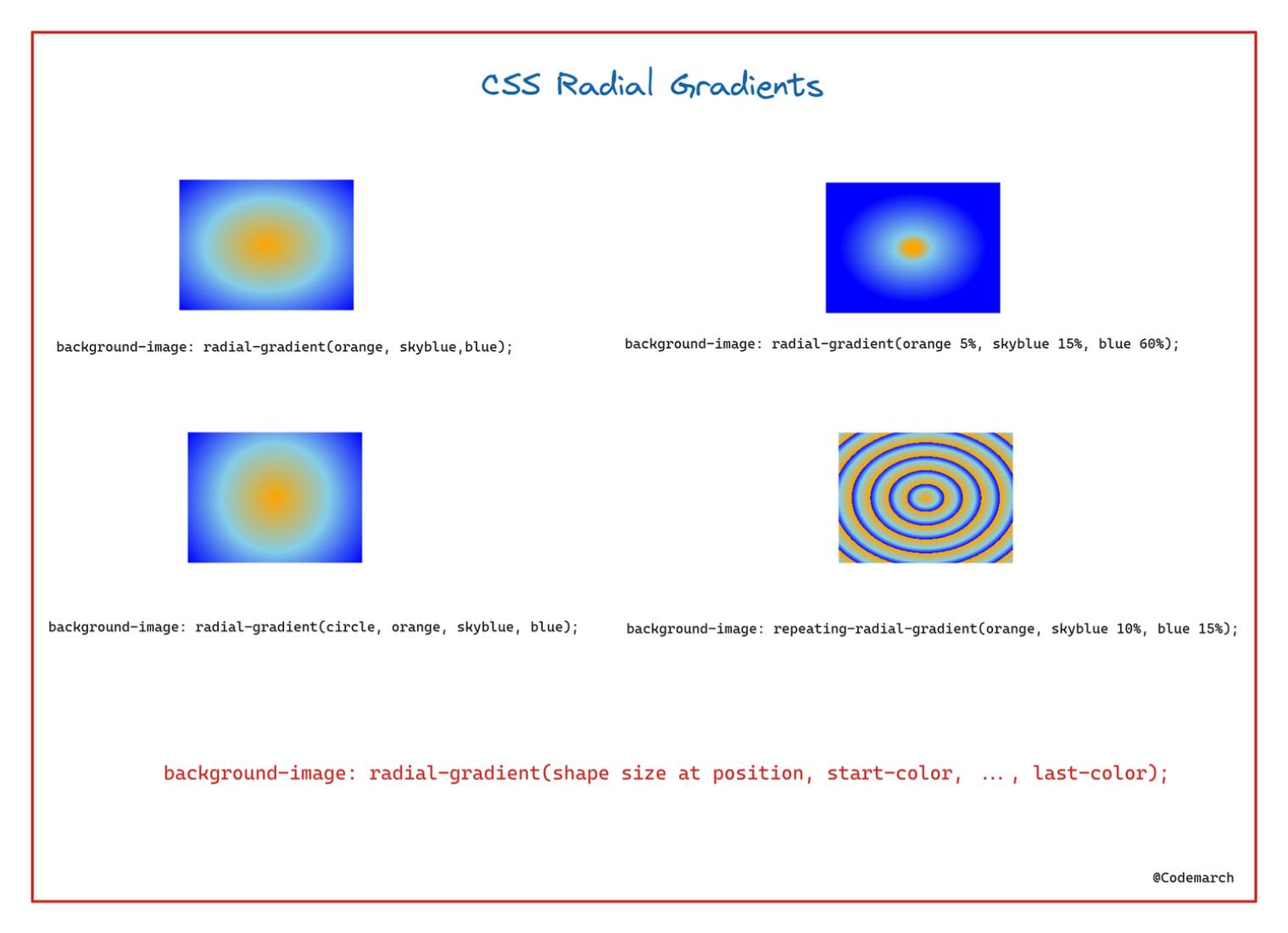
CSS Radial Gradients
A radial gradient is defined by its center.
To create a radial gradient you must also define at least two color stops.

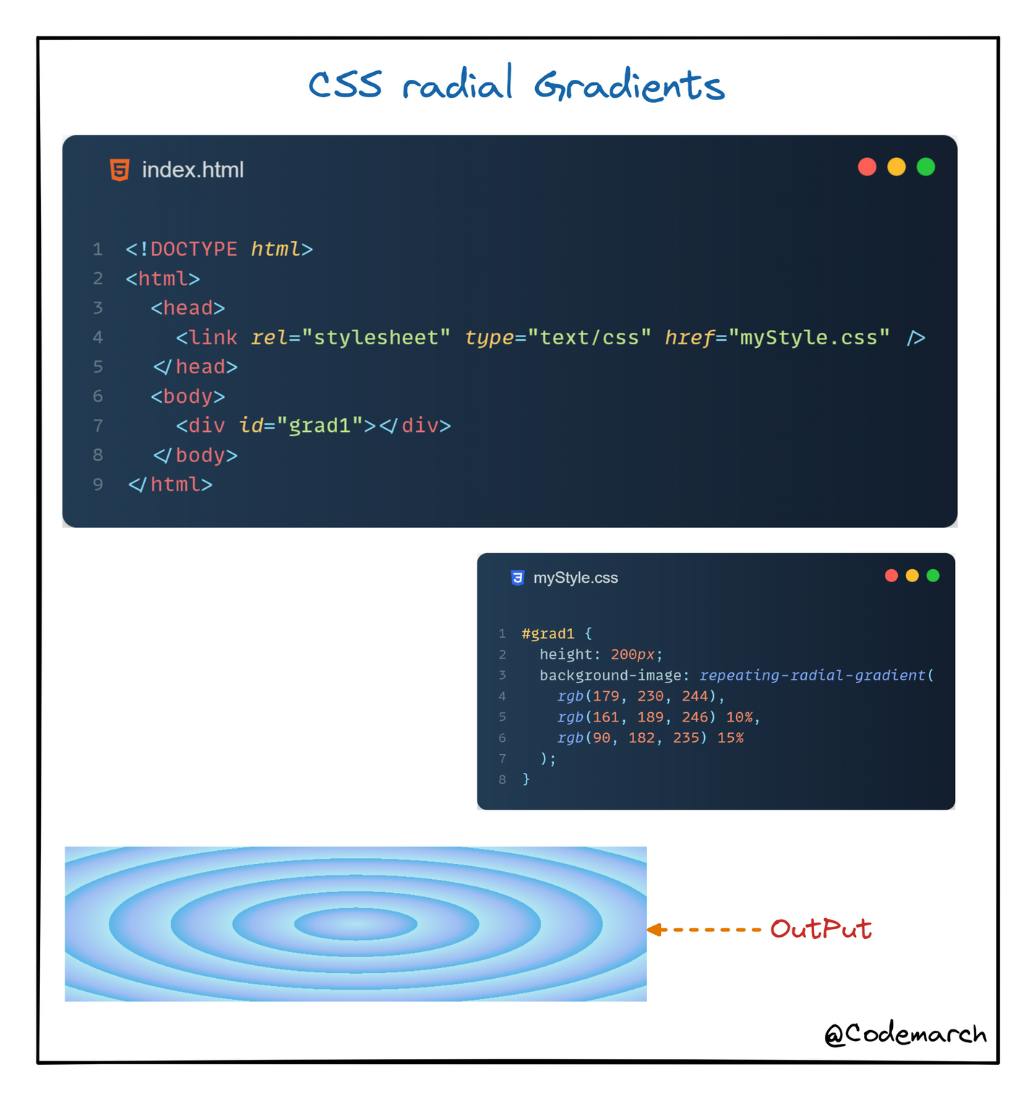
Example:


Download our HTML & CSS Visual Treat! ebook Here: Click here
