CSS Text
CSS has a lot of properties for formatting text.
Text Color and Background Color👇
 CSS Text Alignment
CSS Text Alignment
The text-align property is used to set the horizontal alignment of a text. ( left alignment is default )
 Example of right alignment👇
Example of right alignment👇
 Example of justify alignment👇
Example of justify alignment👇

Text Align Last
The text-align-last property specifies how to align the last line of a text

Vertical Alignment
The vertical-align property sets the vertical alignment of an element.
 Example of vertical-align : middle👇
Example of vertical-align : middle👇

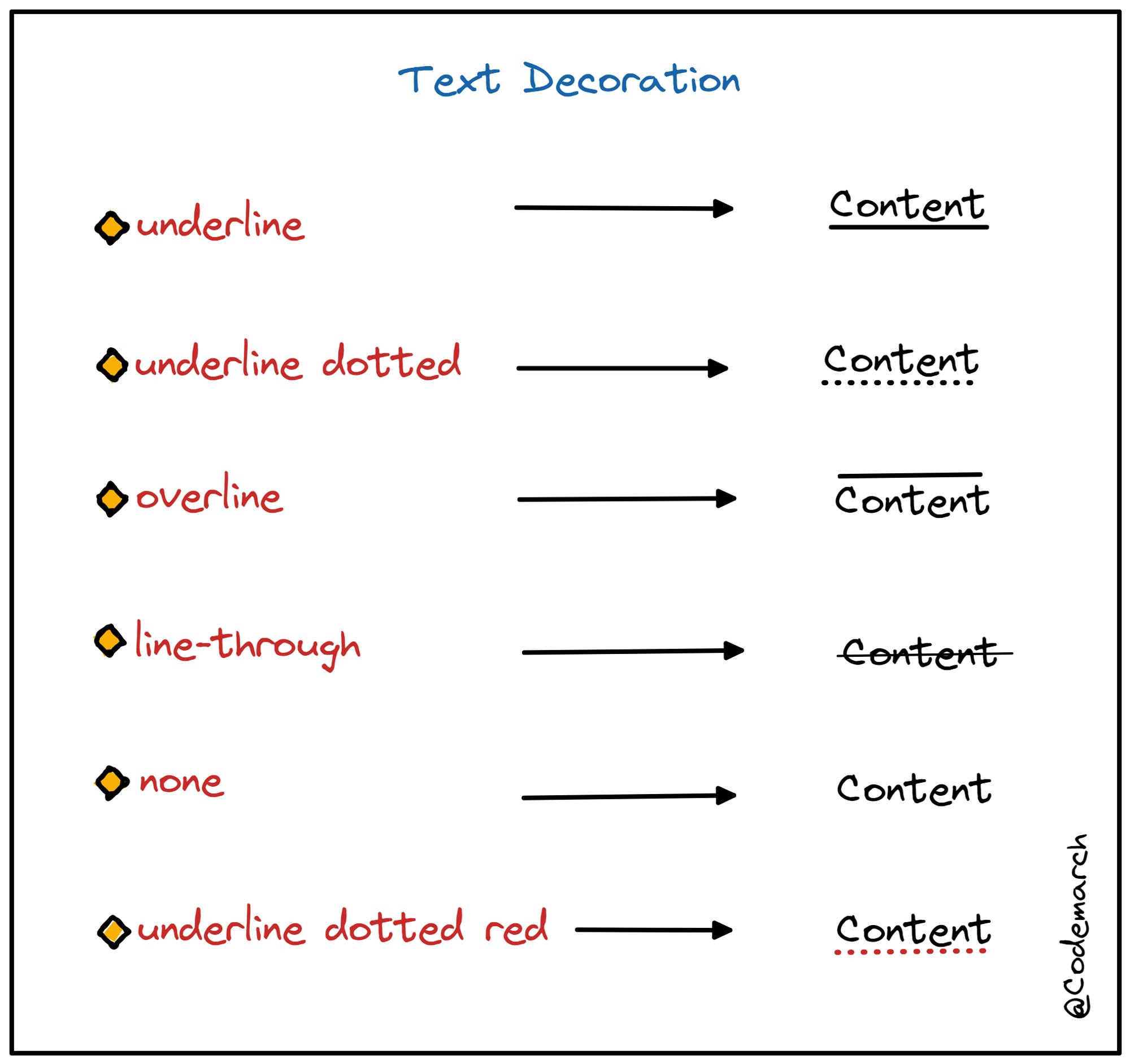
CSS Text Decoration
Here, we will discuss the following topics👇
text-decoration-linetext-decoration-colortext-decoration-styletext-decoration-thicknesstext-decoration
1. text-decoration-line👇
The text-decoration-line property is used to add a decoration line to the text.

Example👇

2. text-decoration-color👇
The text-decoration-color property is used to set the color of the decoration line.

3. text-decoration-style👇
The text-decoration-style property is used to set the style of the decoration line.

Example 👇

4. text-decoration-thickness👇
The text-decoration-thickness property is used to set the thickness of the decoration line.

Example 👇

The Shorthand Property
The text-decoration property is a shorthand property for:
text-decoration-line(required)text-decoration-color(optional)text-decoration-style(optional)text-decoration-thickness(optional)

CSS Text Spacing
Here, we will discuss the following topics👇
text-indentletter-spacingline-heightword-spacingwhite-space
Text Indentation
The text-indent property is used to specify the indentation of the first line of a text:

Example of text-indent 👇

 >
Download our HTML & CSS Visual Treat! ebook Here:
Click here
>
Download our HTML & CSS Visual Treat! ebook Here:
Click here
